Wir haben uns bereits in einigen Artikeln mit den Azure App Services auseinandergesetzt. Nun wollen wir eine ASP.Net-Core-Frontend-App (Linux) auf dem Azure App Service hosten und mit einer verwalteten, mittels Azure Cache für Redis beschleunigten Azure SQL-Server-Datenbank integrieren.
Wie üblich beginnen wir erst einmal damit, die für dieses Beispiel erforderlichen Azure-Ressourcen bereitzustellen: den App Service selbst, die Azure SQL Datenbank und den Redis Cache. Dieses Beispiel orientiert sich nahe an einem entsprechenden ASP-Quickstart der App-Services-Dokumentation.
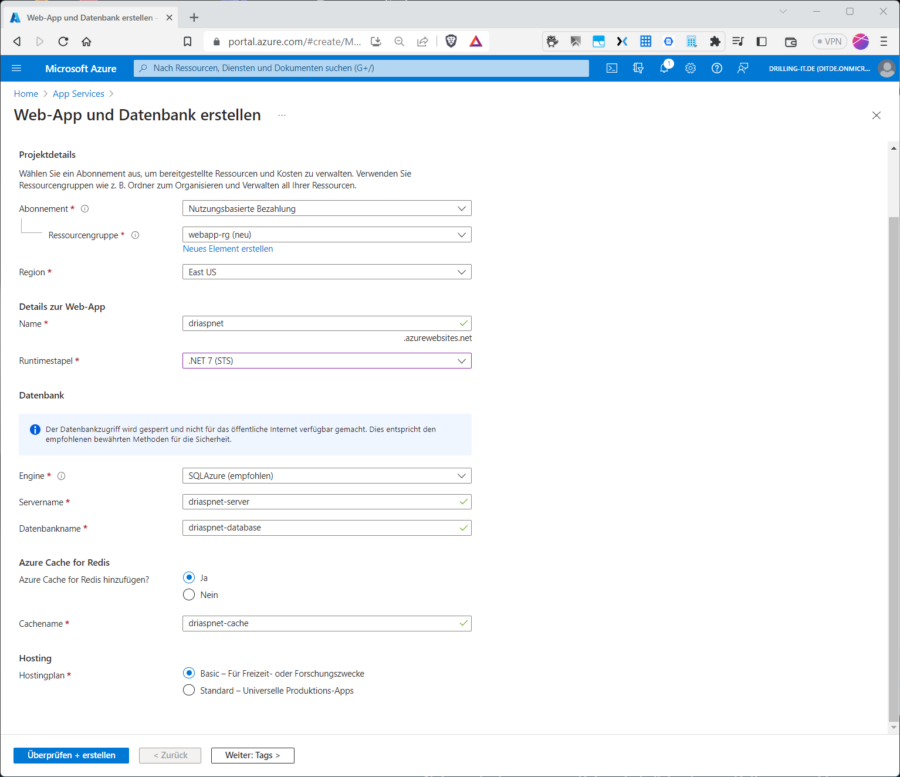
Im Azure-Portal erstellen wir zunächst einen neuen App Service und wählen dabei die Variante „Web-App und Datenbank“. Es gilt nun, das Azure-Abonnement, eine vorhandene Ressourcengruppe (oder neu zu erstellende), die Region, den Laufzeitstapel „.NET 7 (STS)“ und die Datenbank-Engine „SQL Azure“ (Datenbank- und Servername werden dabei automatisch vorgeschlagen) auszuwählen. Mit „Ja“ aktivieren wir die Redis-Integration (hierbei ist ein Cachename erforderlich) und nutzen zunächst den Hosting-Plan „Basic“ (ein Upgrade ist später jederzeit möglich), der serverlos berechnet wird und bei Bedarf jederzeit skaliert.

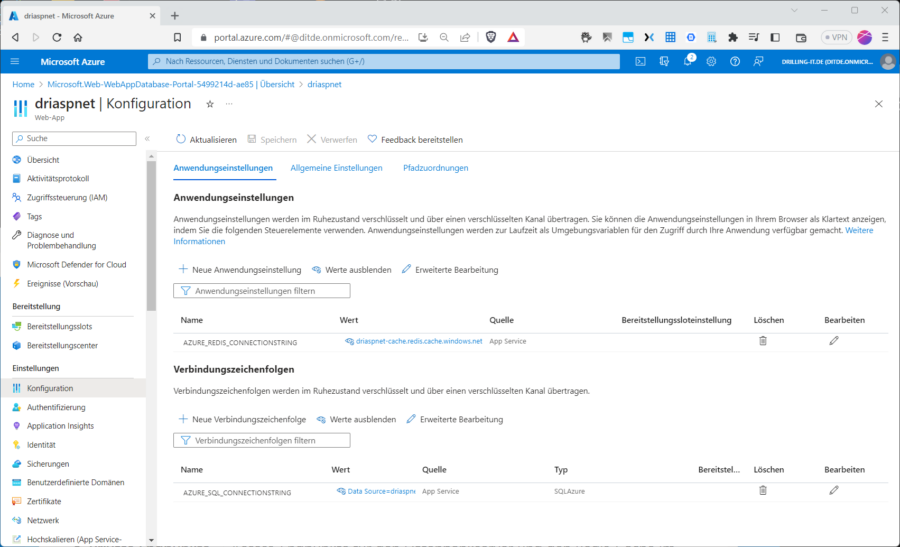
Das Erstellen samt SQL-Datenbank und Cache wird einige Minuten in Anspruch nehmen. Danach geht es in den Abschnitt „Konfiguration“ der Web App zu den automatisch erstellten „Anwendungseinstellungen“ und/oder „Verbindungszeichenfolgen“. Hier notieren wir die „Namen“ für die Anwendungseinstellung „AZURE_REDIS_CONNECTIONSTRING“ sowie die „Verbindungszeichenfolge“ „AZURE_SQL_CONNECTIONSTRING“. Die zugehörigen Werte lassen sich jeweils mit einem Klick auf das Auge-Symbol sichtbar machen oder ändern.

Das Code-Beispiel für diesen Beitrag stammt aus Microsofts GitHub-Repository Azure-Samples . Es gibt, wie wir schon in anderen Beiträgen demonstriert haben, zahlreiche Möglichkeiten, individuellen Code auf einer Azure Web App bereitzustellen – mit und ohne Continuous Integration. Der Code lässt sich beispielsweise vom öffentlichen Microsoft-GitHub-Repo als Zip-File herunterladen und lokal entpacken oder mittels git in ein lokales Verzeichnis klonen, sofern git installiert ist.
git clone https://github.com/Azure-Samples/msdocs-app-service-sqldb-dotnetcore.gitIm Anschluss ist es möglich, die Web App im Bereitstellungscenter mit dem Quellcode-Anbieter „Git (lokal)“ remote an das lokale Arbeitsverzeichnis anzubinden und Änderungen via git push zu veröffentlichen. Für dieses Beispiel haben wir uns hingegen für die populäre Kombination von GitHub als Quellcode-Repository und GitHub Actions als Workflow-Engine (Build-Dienst) entschieden. Der Quellcode muss dann gar nicht erst heruntergeladen werden. Da es sich um ein öffentliches Repo handelt, kann man direkt mit einem Fork arbeiten.
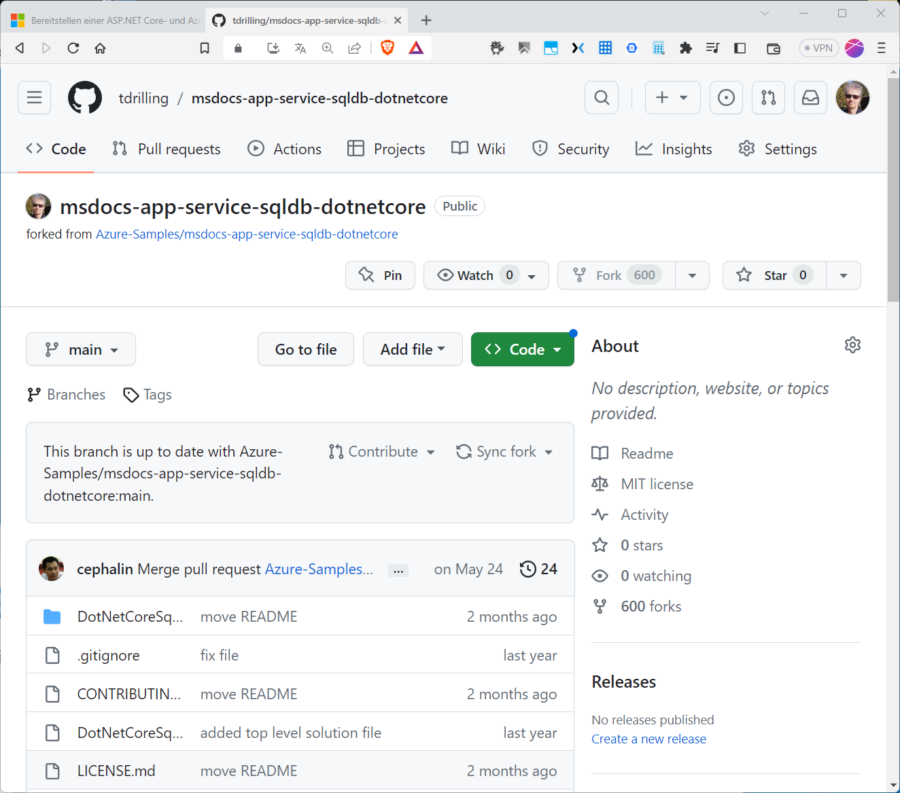
Wir navigieren also zu https://github.com/Azure-Samples/msdocs-app-service-sqldb-dotnetcore und klicken rechts oben auf „Fork“. GitHub schickt den User – sofern angemeldet – direkt in dessen GitHub-Konto und schlägt einen passenden Repository-Namen vor. Nun gilt es noch, unten auf die grüne Schaltfläche „Create fork“ zu klicken. Im „geforkten“ Repository erscheint dann initial die Meldung „This branch is up to date with Azure-Samples/msdocs-app-service-sqldb-dotnetcore:main.“

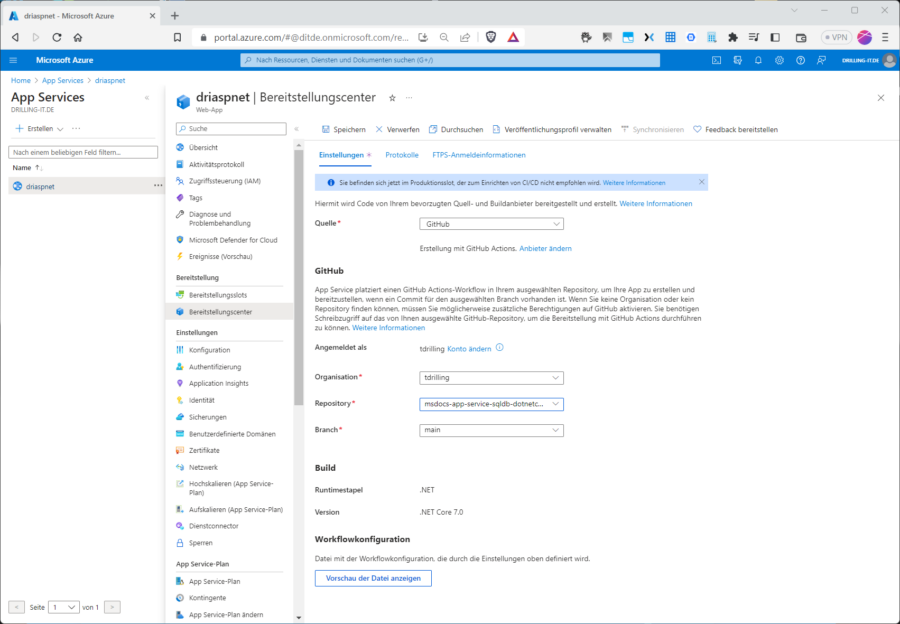
Jetzt müssen wir nur noch im Bereitstellungscenter der Web App als Code-Quelle „GitHub“ auswählen (GitHub Actions wird dann automatisch als Build-Anbieter verwendet) und uns beim GitHub-Konto anmelden. Wir wählen das eben geforkte Repository mit dem Branch „main“ als Quelle und klicken auf „Speichern“, wodurch die initiale Bereitstellung der Web App ausgelöst wird.

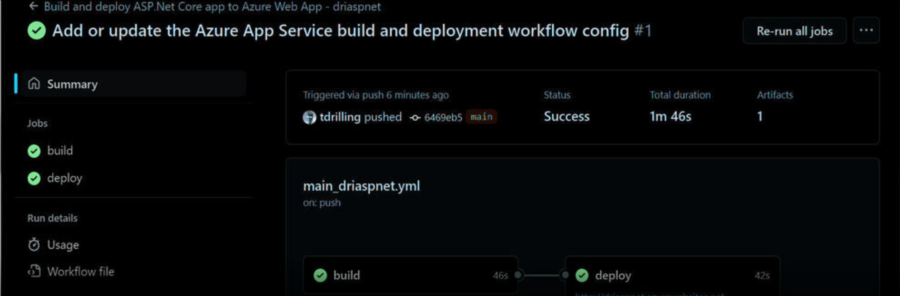
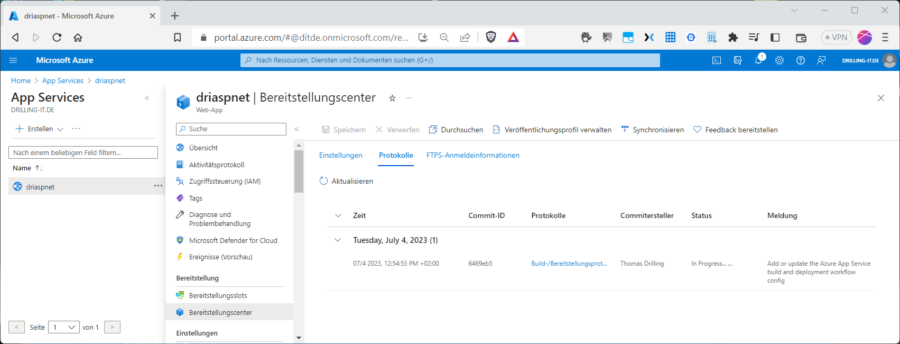
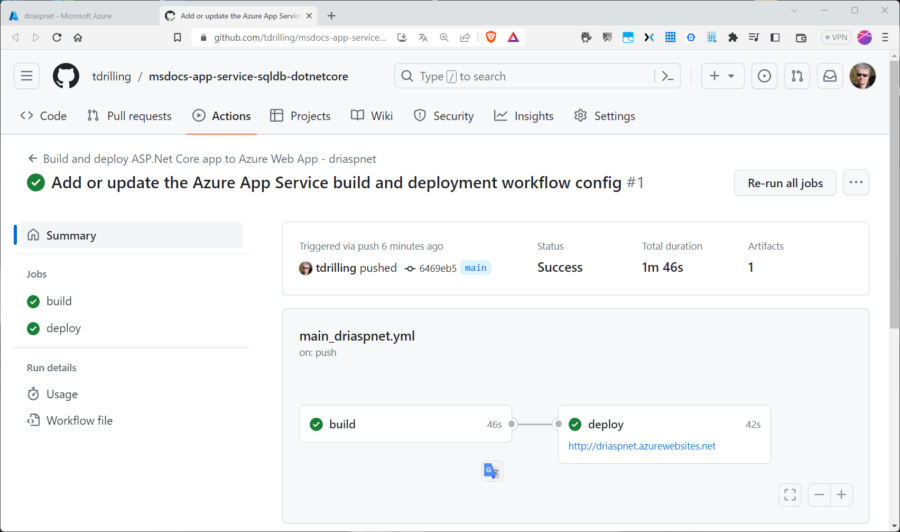
Die Bereitstellungsprotokolle lassen sich im Tab „Protokolle“ live mitverfolgen – der Build-Prozess wiederum in GitHub, wenn man den Link in den Bereitstellungsprotokollen betätigt.


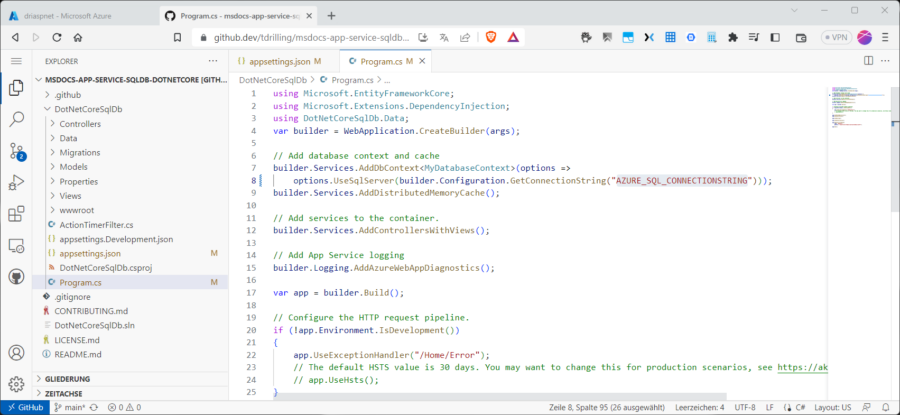
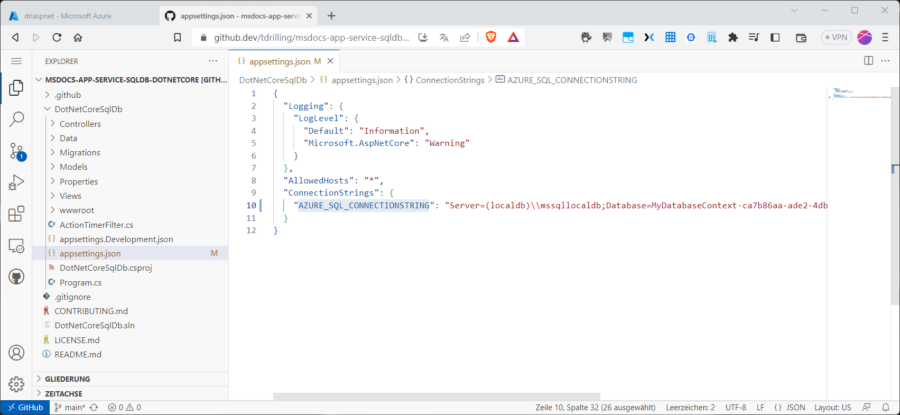
Aus GitHub heraus ist öffnen wir danach die Datei „DotNetCoreSqlDb/appsettings.json“ in der Browser-Version von VS Code. Dazu gilt es, einfach die Datei im Code-Browser von GitHub zu markieren und die Taste „.“ Zu betätigen. Hier muss der Bezeichner „MyDbConnection“ in „AZURE_SQL_CONNECTIONSTRING“, also der vom App Service zuvor generierten Verbindungszeichenfolge, geändert werden.

Auf die gleiche Weise öffnen wir die Datei „DotNetCoreSqlDb/Program.cs“ und ändern in der Methode „options.UseSqlServer“-Methode den Namen „MyDbConnection“ zu „AZURE_SQL_CONNECTIONSTRING“, da hier der Name der Verbindungszeichenfolge von der Beispielanwendung verwendet wird.