Basierend auf einem Code-Beispiel aus dem GitHub-Sample-Repository von Azure bauen wir uns eine Azure WebApp. In der Microsoft Cloud erstellt man immer zunächst eine Basis-Web-App – sozusagen als Gerüst – und lädt erst später den eigentlichen Applikations-Code hoch.
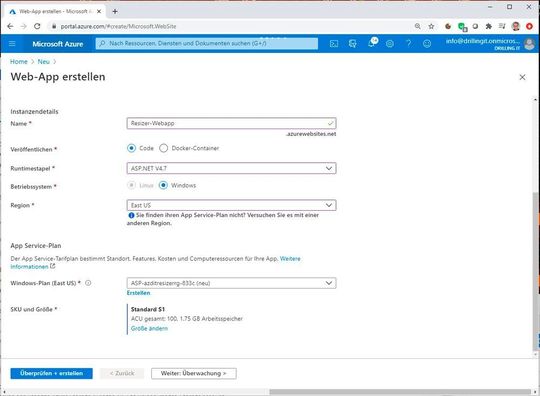
Um eine Web App unter Azure erstellen und betreiben zu können, bedarf es zunächst eines App Service Plans. Ein solcher App Service Plan definiert den Speicherort, die Größe und die Funktionen der Webserver-Farm, in der die App gehostet wird. In der GUI kann man den Service Plan quasi on-the-fly beim Erstellen der Web App (hierzu sucht man am einfachsten im Azure Marketplace nach „Web-App“) erzeugen. Der Name wird bereits vorgeschlagen. Aber Achtung: Azure bietet per Default die SKU „Premium V2 P1v2“ an.

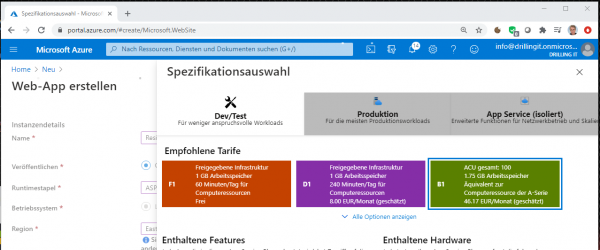
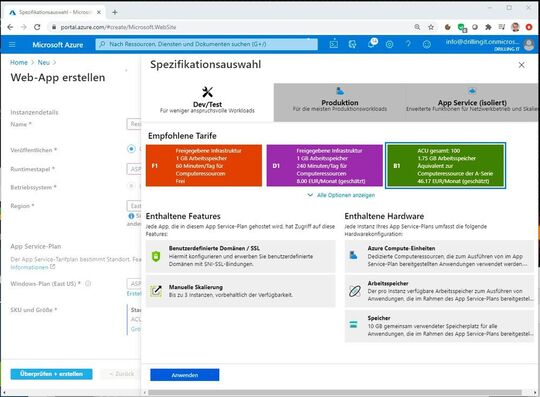
Klickt man hier auf „Größe ändern“ kann man für ein Demo-Szenario auch einen Service-Plan aus dem Bereich „Dev/Test“ wählen. Der vorausgewählte Service-Plan S1 bietet 100 ACUs bei 1,75 GB Arbeitsspeicher und schlägt mit geschätzt 61 Euro/Monat zu Buche. Unter ACU versteht Microsoft das Konzept einer Azure-Compute-Einheit (Azure Compute Unit). Die ACU dient dazu, die Rechenleistung (CPU) zwischen den Azure-SKUs besser vergleichen zu können. Aktuell ist der ACU-Wert auf einem kleinen virtuellen Computer (Standard_A1) auf den Standardwert „100“ festgelegt. An den übrigen SKUs kann dann ungefähr abgelesen werden, wie viel schneller die jeweilige SKU einen Standard-Benchmark ausführt.

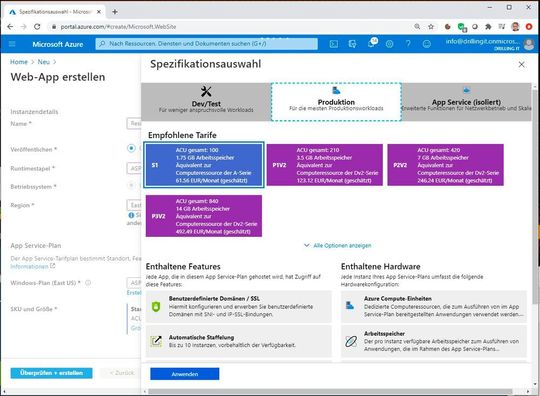
Allgemein umfasst der Azure-App-Service sämtliche zum Erstellen von Websites, mobilen Back-Ends und Web-APIs für beliebige Plattformen oder Geräte benötigen Komponenten. Die Pläne „Free“, „Shared“ (Vorschau) und „Basic“ dienen vorrangig der Möglichkeit, Apps im Rahmen eines bestimmten Budgets testen können. Die Pläne „Basic“, „Standard“ und „Premium“ dagegen eignen sich für Production-Workloads und werden auf dedizierten virtuellen Computer-Instanzen ausgeführt. Daher die Vorauswahl.
Jede Instanz unterstützt mehrere Anwendungen und Domänen. Der „Isolated“-Plan hostet Apps in einer privaten, dedizierten Azure-Umgebung und eignet sich für Apps, die eine sichere Verbindung mit dem lokalen Netzwerk oder zusätzliche Leistung und Skalierung erfordern. App Service-Pläne rechnet Microsoft immer sekundengenau ab.

Für einen einfachen Test kann man also auch den Plan B1 verwenden, der im Gegensatz zu S1 lediglich eine manuelle Skalierung bietet. Wer nur die Demo nachstellen will kann auch F1 (Free) nehmen. Nach einem Klickt auf „Überprüfen + erstellen“ zurück im Dialog „Web-App erstellen“ wird die Web App angelegt. Wer das Ganze in der Cloud Shell erledigen will, muss erst einen App Service-Plan erstellen, hier mit der SKU „Free“ (F1).
az appservice plan create –name azditappserviceplan –resource-group myResourceGroup –sku Free
Beispiel-Anwendung bereitstellen
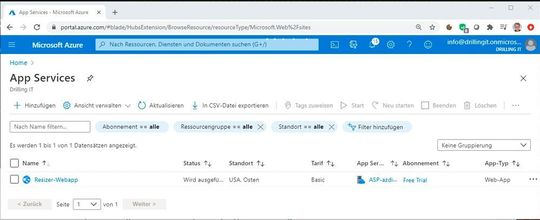
Jetzt muss nur noch der eigentliche Code hochgeladen werden. Der App Service unterstützt verschiedene Möglichkeiten zum Bereitstellen von Inhalten für eine Web-App. In unserem Beispiel folgen wir im Azure-Portal dem Link für die neue Web-App im Modul „App Services“.

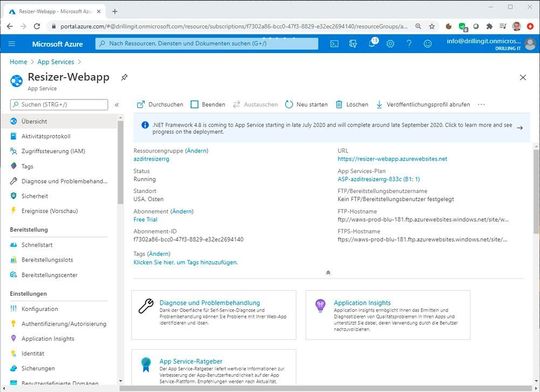
Im darauffolgenden Menüpunkt „Übersicht“ zu unserer Resizer WebApp finden wir nun die eigentliche Web-App-URL. Diese präsentiert momentan nur die Azure Web-App-Beispiel-Anwendung – und direkter darunter den FTP-Hostnamen und den FTPS-Hostnamen, falls man die Inhalte mehr oder weniger manuell via FTP hochladen möchte.

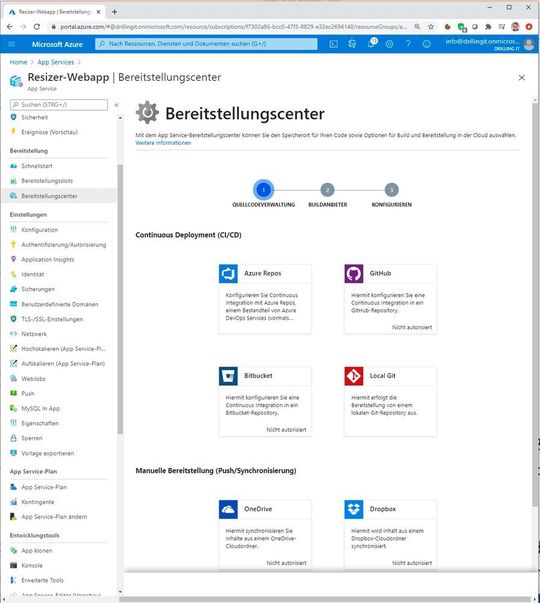
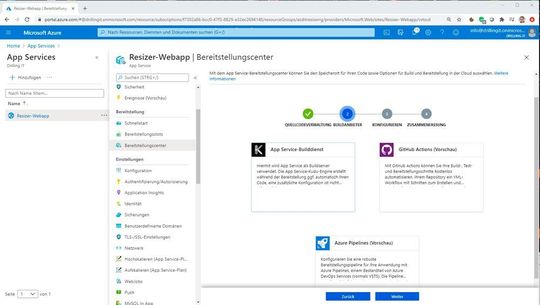
Weiter unten im links eingehängten Navigationsbereich findet sich dagegen der Abschnitt „Bereitstellung“ das Menü „Schnellstart“ mit diversen Beispielcode-Vorlagen und darunter dann das „Bereitstellungscenter“. Dieses bietet diverse Optionen, die gesamt Bereitstellung und den Betrieb der Anwendung mit den dort angezeigten Tools als CI/CD-Pipeline zu organisieren. Zudem wird auch eine manuelle Bereitstellung (Push/Synchronisierung) via OneDrive, Dropbox , Git-/Mercuria (External) oder – wie schon auf der Übersichtsseite gesehen– „FTP“ unterstützt.

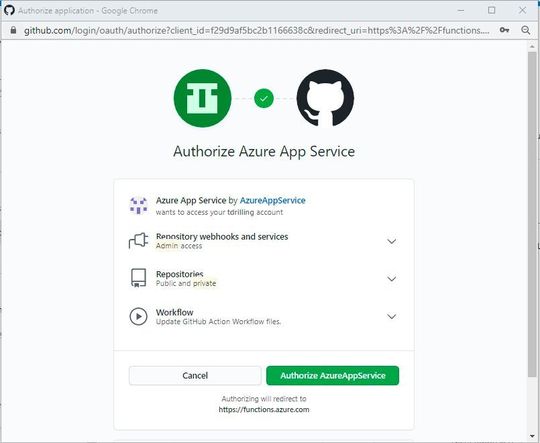
Klickt man z. B. in der GUI auf „GitHub“ muss man den Zugriff mit einem Klick auf den „Autorisieren“-Button am Fuß der Seite zunächst autorisieren, wozu es eines gültigen GitHub-Accounts bedarf. Nach erfolgreichem Login klickt man im GitHub-Popup auf den Knopf „Authorize AzureAppService“. Im Ergebnis steht jetzt im Bereitstellungscenter im Bereich CI/CD bei GitHub der entsprechend autorisierte GitHub-Kontoname.

Markiert man GitHub und klickt dann auf „Weiter“, kann man den gewünschten Build-Anbieter wählen, in der Regel der „App Service-Builddienst“. Nach einem erneuten Klick auf „Weiter“ lässt sich dann auf der Dialog-Seite „Code“ die entsprechende Organisation, die Repository-URL und der zu verwendende Branch auswählen über die man in seinem Repo verfügt.

In diesem Workshop stellen wir die Web-App allerdings aus dem „öffentlichen“ GitHub-Beispiel-Repository von Azure bereit. Das Beispielprojekt enthält eine ASP.NET MVC-App. Die App akzeptiert ein Bild, speichert es in einem Speicherkonto und zeigt Bilder aus einem Thumbnail-Container an.

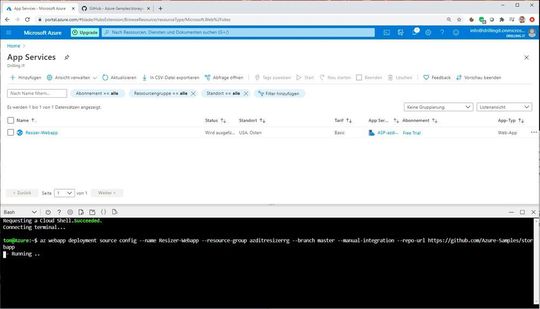
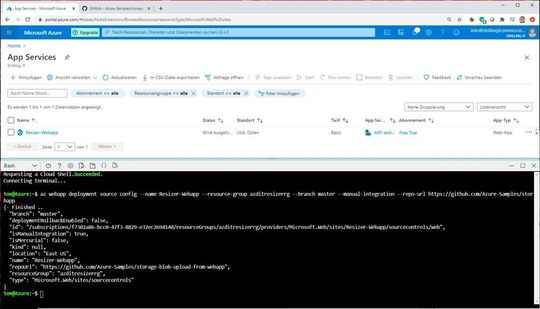
Die Webanwendung verwendet die Namespaces „Azure.Storage, Azure.Storage.Blobs“ und „Azure.Storage.Blobs.Models“, um mit dem Azure-Speicherdienst zu interagieren. Dazu konfigurieren wir die GitHub-Bereitstellung für die Webanwendung mit dem Konfigurationsbefehl az webapp deploy source:
az webapp deployment source config –name Resizer-Webapp –resource-group azditresizerrg –branch master –manual-integration –repo-url \ https://github.com/Azure-Samples/storage-blob-upload-from-webapp
Nach wenigen Minuten sollte der Code erfolgreich bereitgestellt worden sein, wie sich der Kommandozeile entnehmen lässt.

Konfigurieren der Web-App-Einstellungen
Die Beispiel-Webanwendung verwendet die Azure-Speicher-APIs für .NET zum Hochladen von Bildern. Die Anmeldeinformationen für das Speicherkonto werden in den App-Einstellungen für die Web-App festgelegt. Daher fügen wir nun der bereitgestellten App mit dem Befehl…
az webapp config appsettings set
… die App-Einstellungen „AzureStorageConfig__AccountName“, „AzureStorageConfig__ImageContainer“, „ AzureStorageConfig__ThumbnailContainer“ und „ AzureStorageConfig__AccountKey“ hinzu, damit die Webapp auf die oben erstellten Blob-Container zugreifen kann.

Das klappt einerseits in der GUI im Untermenü „Einstellungen / Konfiguration“ durch einen Klick auf „+ Neue Anwendungseinstellung“ oder in der Cloud Shell mit dem folgenden Befehl.
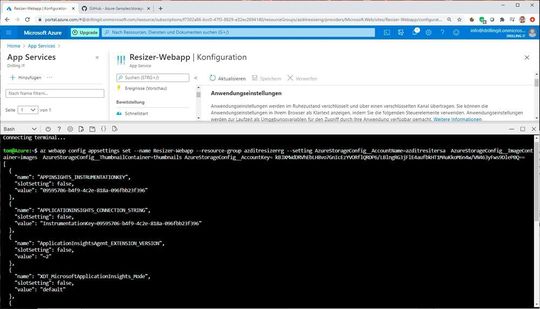
az webapp config appsettings set –name Resizer-Webapp –resource-group azditresizerrg –setting \ AzureStorageConfig__AccountName=azditresitersa AzureStorageConfig__ImageContainer=images AzureStorageConfig__ThumbnailContainer= \
thumbnails AzureStorageConfig__AccountKey= kBJXMWdDRVhEbLH8vo7GnIcEzYVORflQRDP6/LBlngRG3jFlE4aufbkHT1MAuKkoM6n4w/VN463yFws9DleP0Q==
Das Ergebnis sollte etwa so aussehen wie in der vorangestellten Abbildung.
Test
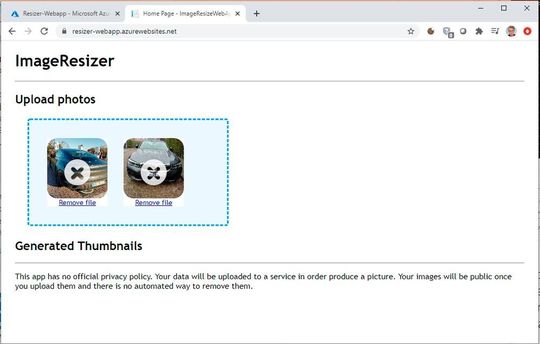
Nun kann man sich über die WebApp-URL mit der neuen Anwendung verbinden und testweise ein oder mehrere Fotos über die Webseite der Anwendung hochladen. Die hochzuladenden Fotos können direkt via Drag and Drop in den Upload-Bereich gezogen werden.

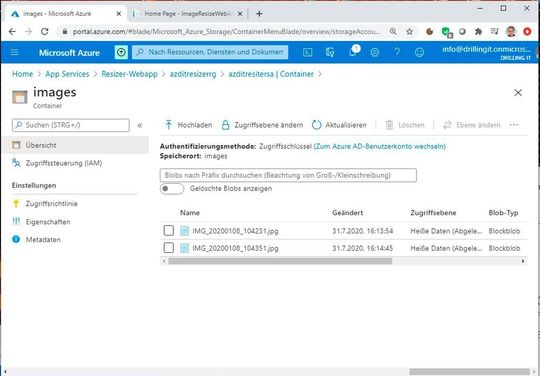
Anschließend können wir im Azure-Portal noch einmal verifizieren, dass die Bilder erfolgreich im images-Container des entsprechenden Speicherkontos abgelegt wurden. Der erste Part unseres neuen App-Services, eine Azure-Web-App zum Hochladen von Fotos, ist damit erstellt. In Teil 3 und 4 befassen wir uns dann im Rahmen des serverlosen Teils mit der Bereitstellung einer Azure-Function-App zum Berechnen der Thumbnails, welche dann später ebenfalls von dieser App angezeigt werden.